
Next 프로젝트 설정은 제 블로그 에서 확인할 수 있습니다.
Next.js(react) 프로젝트 시작
React의 SSR (server-side rendering) 프레임워크인 Next 프로젝트 환경: Windows, VScode, npm ※ npx는 자바스크립트 패키지 관리 모듈인 npm(Node Package Module)의 npm@5.2.0 버전부터 새로 추가된 도구입..
jktech.tistory.com
Typescript를 적용하기전 내가 생각하는 Typescript 쓰는이유는 컴파일 단계에서 오류를 잡을 수 있기때문에 사용한다고 나는 생각한다 자세한건 다른 글에서 작성해보도록 하겠습니다
Typescript 설정
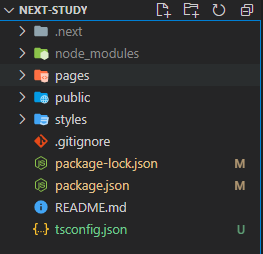
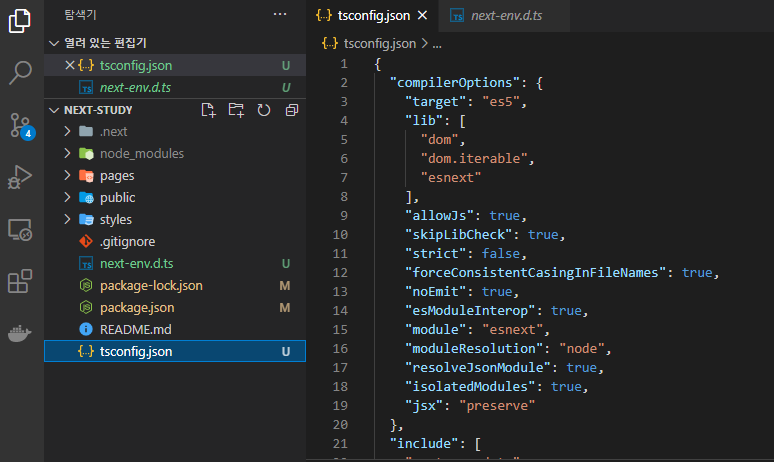
1. root 디렉토리에 tsconfig.json 파일을 만들어준다. (오류표시가 날 수 있다. 하지만 괜찮습니다.)

2. typescript 관련 모듈 설치 후 개발환경으로 실행
npm install --save-dev typescript @types/react @types/react-dom @types/node
npm run dev--save : --production 빌드시 해당 플러그인이 포함됩니다.
--save-dev: --production 빌드시 해당 플러그인이 포함되지 않습니다.
@types/react, @types/react-dom @types/node: 리액트 패키지에서 사용할 타입이 정의된 패키지

tsconfig.js 파일에 설정이 추가 되고 next-evn.d.ts 파일이 생성됩니다.
Next 의Typescript 적용 확인
1. pages/_app.js 파일명을 _app.tsx로 바꾼다.
※ TypeScript 로 script 를 작성시에는 .ts를 사용하고, 컴포넌트가 포함될 경우에는 .tsx 를 사용한다.
2. _app.tsx 코드를 수정한다
import { AppProps } from 'next/app'
{ Component, pageProps }: AppProps)
내용을 수정전에는 Component, pageProps 파일에 마우스 커서를 가져다두고 컨트롤을 눌러도 어떠한 값인지 알 수 없지만 타입스크립트 적용후 아래처럼 Type을 AppProps 로 설정하면 해당 내용을 볼 컴파일 가능한 것을 알 수 있다.
import { AppProps } from 'next/app'
import '../styles/globals.css'
function MyApp({ Component, pageProps }: AppProps) {
return <Component {...pageProps} />
}
export default MyApp
Redux 연동
jktech.tistory.com/46?category=887328
Next + Typscript + Redux 설정
Redux를 설정전 Next, Typescript 설정은 저의 다른 글에서 확인할 수 있습니다. jktech.tistory.com/44 Next.js(react) 프로젝트 시작 React의 SSR (server-side rendering) 프레임워크인 Next 프로젝트 환경: Wi..
jktech.tistory.com
'Tech > React' 카테고리의 다른 글
| Next + Typscript + Redux + Redux-Saga 설정 (0) | 2021.03.11 |
|---|---|
| Next + Typscript + Redux 설정 (0) | 2021.03.11 |
| Next.js(react) 프로젝트 시작 (0) | 2021.03.11 |



댓글